コメントありがとうございます。 サービス終了した今なら、安く中古が手に入りそ…
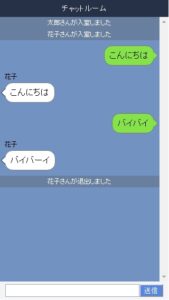
LINE風リアルタイムチャット
関連記事はこちらで見ることが出来ます。
記事「NODE.JSとSOCKET.IOとEXPRESSを使用してリアルタイムチャットを作成」からのカスタマイズです。
app.js
var app =require('express')();
var http=require('http').Server(app);
var io =require('socket.io')(http);
var userHash={};
io.sockets.on('connection',function(socket){
socket.on('message',function(hash){
socket.broadcast.emit('message',hash['msg'],hash['user']);
socket.emit('message',hash['msg'],'my');
});
socket.on('connected',function(name){
userHash[socket.id]=name;
io.emit('message',name+'さんが入室しました','webmaster');
});
socket.on('disconnect',function(){
io.emit('message',userHash[socket.id]+'さんが退出しました','webmaster');
delete userHash[socket.id];
});
});
http.listen(3001,function(){
console.log('listen on *:3001');
});
line.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>チャットルーム</title> <script src="http://hogehoge.com:3001/socket.io/socket.io.js"></script> <script src="http://code.jquery.com/jquery.min.js"></script> <script src="jquery.cookie.js"></script> <script src="line.js"></script> <link rel="stylesheet" href="line.css" /> </head> <body> <div id="room">チャットルーム</div> <div id="msg"> <ul></ul> </div> <form><input type="text" /><button>送信</button></div> </body> </html>
line.js
;$(function(){
var socket=io.connect('http://hogehoge.com:3001');
$('form').submit(function(){
if(!$('form > input').val()){ return false; }
var hash={
'msg':$('form > input').val(),
'user':$.cookie('user')
};
socket.emit('message',hash);
$('form > input').val('');
return false;
});
socket.on('message',function(msg,c){
if(c=='my' || c=='webmaster'){
$('#msg > ul').append($('
<li />').text(msg).addClass(c));
}
else{
$('#msg > ul').append($('
<li />').text(c).addClass('name'))
.append($('
<li />').text(msg).addClass('other'));
}
$('#msg').scrollTop($('#msg')[0].scrollHeight);
});
socket.emit("connected",$.cookie('user'));
socket.on("disconnect",function(){});
});
line.css
body{
margin:0;
width:320px;
background-color:#ffffff;
}
#room{
width:320px;
background-color:#263147;
font-size:14px;
line-height:32px;
color:#ffffff;
text-align:center;
}
#msg{
width:320px;
height:500px;
background-color:#7293c2;
overflow-x:hidden;
overflow-y:scroll;
}
#msg > ul{
-webkit-margin-before:0;
-webkit-margin-after:0;
-webkit-padding-start:0;
}
#msg > ul > li{
list-style-type:none;
}
#msg > ul > li.webmaster{
position:relative;
clear:both;
font-size:12px;
color:#ffffff;
text-align:center;
padding:5px;
background-color:#687f9f;
}
#msg > ul > li.webmaster:after,
#msg > ul > li.webmaster:before{
top:50%;
}
#msg > ul > li.my{
position:relative;
background:#85e249;
border:1px solid #777;
margin:10px;
padding:10px;
border-radius:15px;
margin-left:20%;
clear:both;
max-width:300px;
float:right;
}
#msg > ul > li.my:after,
#msg > ul > li.my:before{
left:100%;
top:50%;
border:solid transparent;
content:" ";
height:0;
width:0;
position:absolute;
pointer-events:none;
}
#msg > ul > li.my:after{
border-color:rgba(133, 226, 73, 0);
border-left-color:#85e249;
border-width:7px;
margin-top:-7px;
}
#msg > ul > li.my:before{
border-color:rgba(119, 119, 119, 0);
border-left-color:#777;
border-width:8px;
margin-top:-8px;
}
#msg > ul > li.name{
position:relative;
clear:both;
float:left;
font-size:12px;
top:5px;
left:10px;
}
#msg > ul > li.name:after,
#msg > ul > li.name:before{
right:100%;
top:50%;
}
#msg > ul > li.other{
position:relative;
background:#fff;
border:1px solid #777;
margin:10px;
padding:10px;
border-radius:15px;
margin-right:20%;
clear:both;
max-width:300px;
float:left;
}
#msg > ul > li.other:after,
#msg > ul > li.other:before{
right:100%;
top:50%;
border:solid transparent;
content:" ";
height:0;
width:0;
position:absolute;
pointer-events:none;
}
#msg > ul > li.other:after{
border-color:rgba(255, 255, 255, 0);
border-right-color:#fff;
border-width:7px;
margin-top:-7px;
}
#msg > ul > li.other:before{
border-color:rgba(0, 0, 0, 0);
border-right-color:#000;
border-width:8px;
margin-top:-8px;
}
.clear_balloon{
clear:both;
}
form{
width:320px;
padding:5px 0;
background-color:#f3f4f8;
text-align:center;
}
form > input{
width:250px;
height:18px;
background-color:#ffffff;
}
form > button{
background-color:#5785e3;
width:45px;
height:24px;
color:#ffffff;
}

検索

コメントを残す