なぜか質問を投稿すると反映されない。。 何かしら問題があってはじかれている??
WordPressのカテゴリに画像を登録出来るようにする
プラグイン > 新規追加 をクリックする

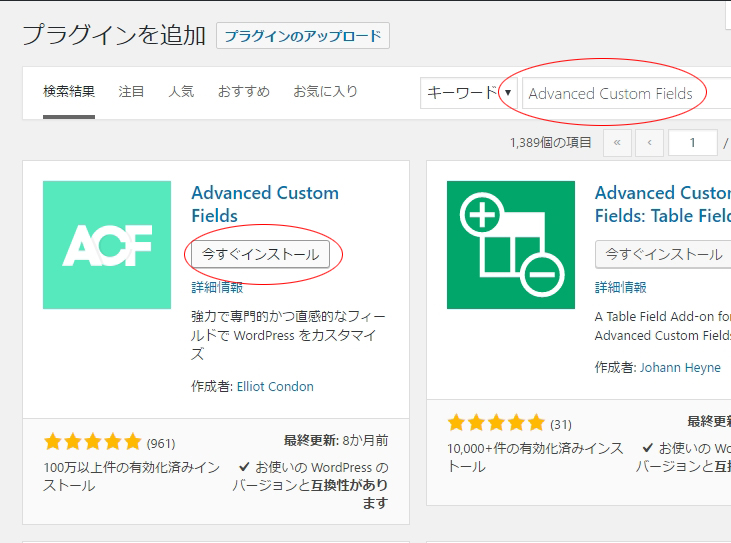
検索キーワードの所に
“Advanced Custom Fields”と入力し、
表示されたASFをインストールする

インストールが完了したら有効化する

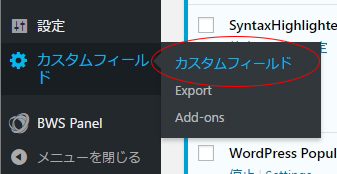
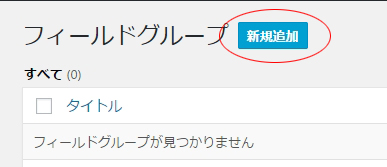
メニューにカスタムフィールドが追加されるのでクリックする

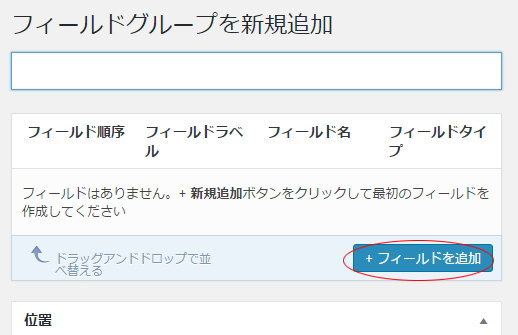
新規追加をクリックする

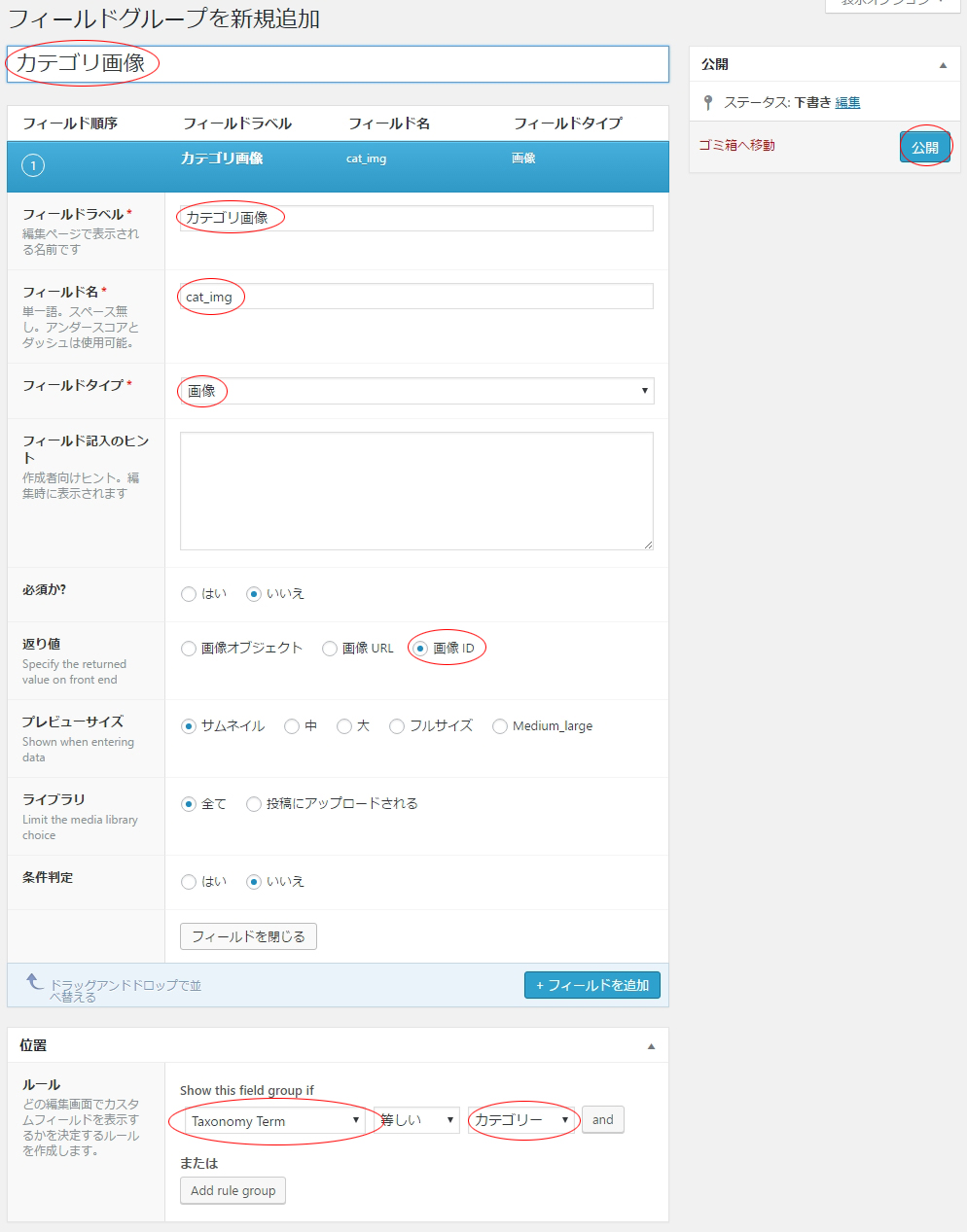
フィールドを追加する

今回は、次のような設定とする
フィールド名”cat_img”は、移行のphpと紐づけられるので
変更した場合は、phpの方も変更する様に。

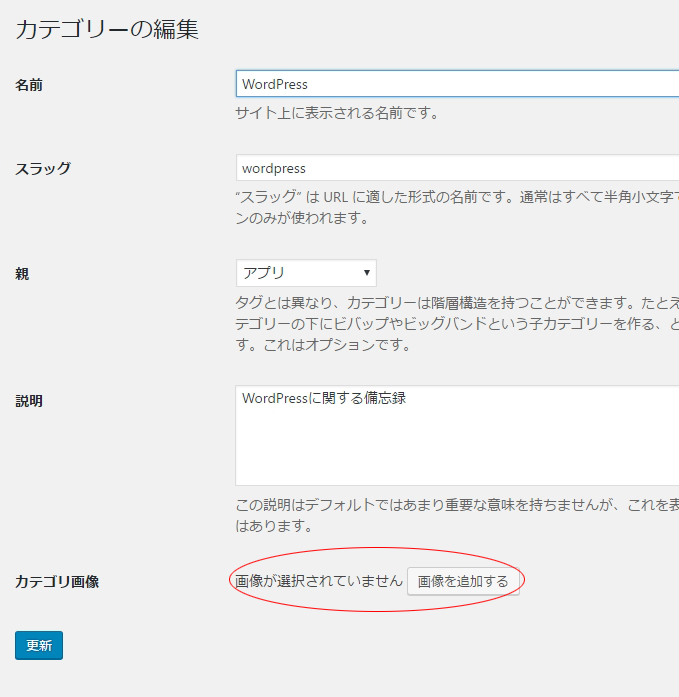
これでカテゴリに画像が追加出来るようになる

表示するphpにも手を加える
category.php
<?php while(have_posts()):the_post();?>
<?php
$thumb = "<img src=\"" . get_bloginfo('template_url') . "/img/noimage.png\" width=\"100\" height=\"80\">";
if(has_post_thumbnail()) $thumb = get_the_post_thumbnail($post->ID, array(100, 80));
else{
$cats = get_the_category();
$cat = $cats[0];
$cat_img_id = get_field('cat_img', 'category_' . $cat->cat_ID);
if($cat_img_id){
$cat_img = wp_get_attachment_image_src($cat_img_id, 'full')[0];
$thumb = "<img src=\"{$cat_img}\" style=\"max-width:100px;max-height:80px;\">";
};
};
echo " <div class=\"thumb\"><a href=\"" . get_the_permalink() . "\">" . $thumb . "</a></div>\n";
?>
<?php endwhile;?>
サムネイルが表示される優先順位は
1.記事の画像
2.カテゴリの画像
3.nophoto
検索

コメントを残す